Tutorial yang satu ini, pasti sudah tidak asing lagi bagi para blogger sekalian. Hal semacam ini sudah banyak yang nangkring di beberapa blog. Tapi, apa salahnya berbagi informasi dengan para sobat sekalian. Kalau hanya untuk kotak komentar facebook juga sudah pernah saya bahas pada
artikel sebelumnya.
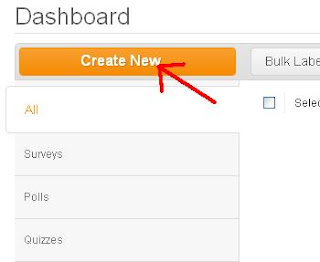
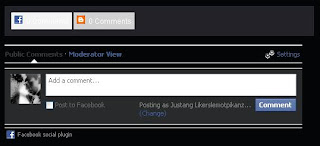
Nah, kali ini kita akan membahas yang berdampingan, sekedar contoh Anda bisa lihat gambar di bawah ini, yang saya ambil dari blog baru saya
DISINI.
Jelas kan?? Biar kalian tahu, tutorial macam ini sudah banyak di google, tapi rata-rata dari tutorial mereka tidak berhasil dari beberapa template yang biasa dan mungkin hanya pada template premium. Oleh sebab itu, disini saya akan mengulas sedikit
Cara Membuat Kotak Komentar Facebook dan Blog Berdampingan yang semoga berhasil pada template blog kalian. Aminn..
1. Masuk ke akun blogger sobat
2. Selanjutnya masuk pada bagian Template
3. Klik Edit HTML
4. Silahkan centang Expand Template Widget
5. Sudah itu, Anda cari kode
]]></b:skin>, untuk memudahkan pencarian, silahkan tekan
ctrl+f.
6. Setelah ketemu, silahkan letakkan kode di bawah ini tepat
di atas kode tadi
.comments-page { background-color: #f2f2f2;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px;
cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
catatan:Silahkan hapus kode berwarna merah itu, jika Anda ingin membuat kotak komentar
facebook menjadi transparan.
7. Kemudian Anda cari kode
</head> , seperti tadi untuk lebih memudahkan pencarian tekan ctrl+f
8. Jika sudah ketemu, silahkan letakkan kode di bawah ini tepat
di atas kode
</head> tadi
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Anda disini' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
catatan:Silahkan Anda ganti tulisan berwarna merah tersebut dengan ID FB Anda. Sudah tahu kan, apa itu ID FB? Jika Anda sudah ganti, misalnya http://facebook.com/
justangzealotous berarti ID FB kamu
justangzealotous. Namun, jika Anda belum menggantinya, maka ID FB Anda adalah sebuah angka-angka, contoh http://facebook.com/
1234567890. Untuk melihat ID FB, Anda bisa masuk ke profil FB kamu, kemudian silahkan lihat pada
adress bar.
9. Selanjutnya, silahkan Anda cari kode
<div class='comments' id='comments'>10. Umumnya, kode
<div class='comments' id='comments'>, terdapat 2. Silahkan Anda letakkan kode berikut tepat
di bawah kedua kode tersebut.
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='3' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
catatan:Silahkan Anda, hapus kode berwarna merah tersebut, jika kode di bawah sama. Kalau tidak, yah tidak perlu dihapus. Perhatikan, untuk yang nomor
3 adalah jumlah komentar yang akan muncul di kotak komentar facebook, untuk yang nomor
400 adalah lebar kotak komentar.
Silahkan ganti sesuai dengan keinginan Anda.
11. Setelah itu, klik Simpan Template
Selesai, juga deh
kotak komentar facebook dan blog yang berdampingan. Selamat mencoba.
Sumber:
http://super-bee.blogspot.com








 20.06
20.06
 ion' khalis
ion' khalis